html apply multiple classes
For example the following. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS.

A Beginner S Guide To Html Css Html Css Web Design Learn Html And Css
Border color on red box changed because it had both the red class and border class.

. Lets use two classes. However is allows matching only a part of the selector without copying the whole selector multiple. Also important to note here is that the specificity values of selectors like this will carry the same weight as if they were separate.
Define more class html. Lets have a div class with multiple CSS class names. Giving and html component 2 classes.
Multiple classes can be applied to a single element in HTML and they can be styled using CSS. Create a new react app using the following command. Assigning classes to an element in HTML.
This sets the following three classes on the paragraph tag. This CSS example demonstrates how to apply multiple classes to an element. The names of the classes can be written within the class.
Feb 9 at 2346. Is it possible to add multiple classes to a div element. In fact an HTML element can have any number of classes.
To assign multiple classes to a single HTML tag you need to specify each class inside the class attribute separated by a blank space. Css add two classes. For example if we are applying multiple classes to a div tag.
It may cause. The HTML class attribute specifies one or more class names for an element. Not sure if its safe to use across otherolder browsers.
The class name is case sensitive. HTML elements can also refer to more than one class look at Example 2 below. The div tag has multiple class names separated by space as given in the below example.
To select the element with the respective class name and we can apply. At the root level is abc xyz and abc xyz function almost identically. Do not start a class attribute with a number.
The class attribute can be used on any HTML element. Windows XP Its possible to assign multiple classes to an element by setting the value of the elements class attribute to be. We can in fact so one element can have two classes at the same time.
Some frameworks add several classes to a. Apply the styles by class. CSS Syntaxclass css declarations Demo.
Setting up the project. In CSS we use the class selector. It contains well written well thought and well explained computer science and programming articles quizzes and practicecompetitive programmingcompany interview Questions.
How to apply multiple classes in html. If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute. The class selector can also be used to select multiple classes.
Any number of elements may be assigned the same class name or names. A Computer Science portal for geeks. We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML.
Can a html element have multiple classNames. We can specify more than one CSS class to an element. This attribute assigns a class name or set of class names to an element.
We can apply class on all the elements in HTML like p h1 - h6 a div and many more. Seperate each class with a comma. Give element 2 classes.
I try to add the full and the b class but it does not work. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. To do this start with the element name then write the period character followed by the name of the class look at Example 1 below.
In HTML we use the class attribute to assign the class to an element. Using CSS pseudo-classes is previously any and matches and where you can use comma to match multiple classes on any level. Update indexcss with the following styles which will be used in demonstrating how to use multiple classes.
This is what gives these the overriding power like the example above. They are listed in the class attribute and separated by spaces. But the concepts used in assigning two classes can be extended to multiple classes as well.
I would not worry about it it is quite common practice to do this. Different HTML elements can point to the same class name. How to add multiple classes to element in JavaScript ElementclassList modern JavaScript answer on Code to go.
In this article we will stick to only two classes. Classes are used by CSS and JavaScript to select and access specific elements. The W3Schools online code editor allows you to edit code and view the result in your browser.
Multiple class names must be separated by white space characters. Card default for card width. This would be the text of the paragraph.
Based on this demo page. For example this paragraph has three classes. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space.
Html define more a classes. So like this it is always possible to apply multiple styles or multiple classes to HTML elements.

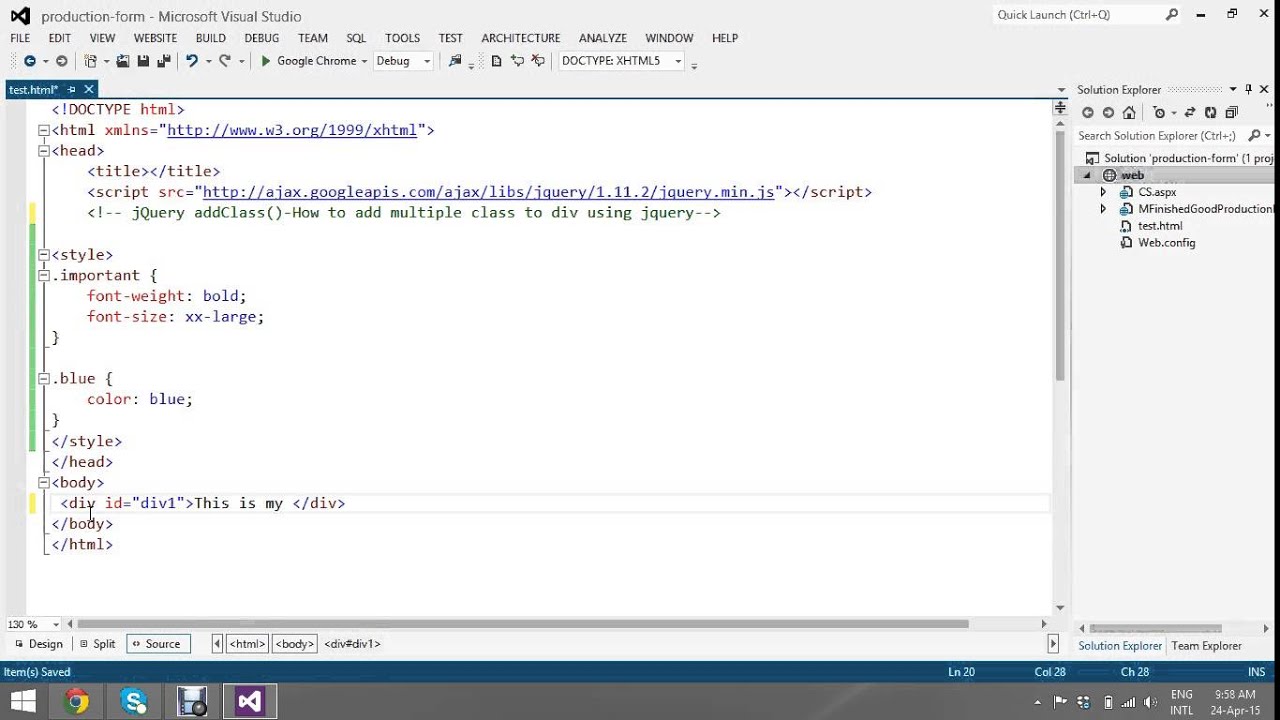
How To Add Multiple Class To Div Using Jquery Youtube

Get Your Multiple Class Id And Class Selectors Here Css Class Graphic Design Tips

Css Selectors Basics From Class Notes Tecnologias De La Informacion Y Comunicacion Informatica Y Computacion Desarrollo De Software

Php Mvc Code Generator Enterprise Mysqli Coding Enterprise Project Management Tools

A Multi Value Heat Table Dives Into One Issue For Instance Html Tables And Breaks Them Out By Values Like Css Classes O Wall Text Graph Database Big Picture

Supercharge Your Classes With Python Super Python Object Oriented Programming Tutorial

Abstract Class Vs Interface In Java Java Programming Tutorials Programming Tutorial Learn Computer Science

Net Core Dependency Injection Multiple Implementations Class Diagram Dependency Injection Core

4th Grade Frolics Classroom Community Marble Jar Diy Marble

Managing A Classroom With Multiple Classes Teach Create Motivate Classroom Management Tips Classroom Management Strategies Classroom
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

How Using Multiple Css Classes Offers More Flexibility Web Development Design Web Design Tips Web Design Resources

Html Div Tag Class Id Align Center Top Right Width Border Language Experience Border Computer Science Degree

Myemail Constantcontact Com Two Classes You Won T Want To Miss Html Soid X3d 1103222477790 Amp Aid X3d Oq872hoydzc Felt Bag Knitting Bag Pattern Wool Felt

Using A Template Class In Multiple Classes In C Stack Overflow

Multiple Classes Html 5 Tutorial Ah Academy Youtube

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube

